Сайт руу, мөн өнөөдөр. Вэбсайт хуудсан дээрх зураг байх нь зайлшгүй шинж чанар юм. Зураг нь агуулгыг тайлбарлаж, зочдод мэдээллийг илүү сайн ойлгодог. Энэ нь текстийн "хуудас" гэж нэрлэгддэг хэсгийг шингэлж, уншигчдын нүд түр зуур амардаг.
WordPress дээр медиа файлуудыг тохируулах
WordPress дээр зураг оруулах нь ямар ч хүндрэл учруулахгүй. Гэхдээ би бусад чухал мэдээллээс эхлэх болно. Олон сайтууд wordpress текстэнд зураг оруулах заавар өгдөг ч зарим шалтгааны улмаас хэн ч тохиргооны талаар ярьдаггүй. Суулгасны дараа та ажиллуулах хэрэгтэй. Бүлэгт Тохиргоо ⇒ Медиа файлуудАнхдагч байдлаар та энэ зургийг харах болно.
Талбар бүр пикселийн хэмжээстэй болохыг анхаарна уу. Би бүх утгыг тэг болгохыг зөвлөж байна! Тийм учраас л. Сайт руу зураг нэмэхэд wordpress мөн гурвыг үүсгэдэг! энэ зургийн хуулбар. Нийт 4! (татаж авах хэмжээг харгалзан) хуулбар.
Хавтас дахь хостинг дээр wp-контент/байршуулалтТа 4 файлыг олох болно.
Одоо та WordPress дээр маш олон зураг оруулах болно гэж төсөөлөөд үз дээ. Та өөрийн байршуулах дискний зайг хурдан эзлэх болно (шаардлагагүй! файлуудтай), та илүү үнэтэй тарифын төлөвлөгөөнд шилжих хэрэгтэй болно. Дашрамд хэлэхэд, миний хэрэглэж байгаа нь маш сайн нөхцөл, үнэ ханштай байдаг.
Тиймээс дахин бүх утгыг тэг болго! Энэ нь бас шаардлагатай бөгөөд зөвхөн оруулахыг зөвлөж байна. Гэхдээ энэ бол өөр нийтлэлийн сэдэв юм.
WordPress дүрсийг хэрхэн оруулах талаар шууд авч үзье.
WordPress дээр хэрхэн зураг оруулах вэ
Компьютер нь сайтын хуудсууд эсвэл нийтлэлүүд дээр суулгахад зориулж зургуудыг аль хэдийн бэлтгэсэн гэж бид үзэж байна. Текст засварлагч дээр курсорыг оруулгын хүссэн газар байрлуулж, дарна уу Медиа файл нэмнэ үү.

- Компьютерээсээ файл байршуулна уу.
- Wordpress номын сангаас файлыг ачаална уу.
- Сайтаас буулгана уу.
Компьютерээсээ зураг нэмнэ үү
дарна уу Файл байршуулах ⇒ Файлуудыг сонгоно уу. Нээгдсэн цонхонд компьютерээсээ файл сонгоно уу. Энэ бол энгийн.
Wordpress сангаас зураг нэмнэ үү
Таб дээрх WordPress консол дээр Медиа файлууддар Шинээр нэмэх.

Мөн компьютерээсээ шаардлагатай файлуудыг татаж аваарай.
Сайтаас WordPress дээр зураг оруулах
Сайтаас WordPress дээр зураг оруулахын тулд та дарах хэрэгтэй Вэбсайтаас буулгана уумөн зургийн URL-г зааж өгнө. Хэрэв та URL хаягийг хаанаас авахаа мэдэхгүй байгаа бол би танд хэлье. Сайт дээр хулганаа зурган дээр байрлуулж, хулганы баруун товчийг дарна уу. Унждаг цонхноос Зургийн хаягийг хуулахыг сонгоно уу.

WordPress зургийг тохируулж байна
Та WordPress дээр зургийг хэрхэн байршуулахаас үл хамааран тохиргоог хийх хэрэгтэй.
Гарчиг- зургийн нэр. Та түлхүүр үг зааж өгч болно.
Гарын үсэг— Та энэ талбарыг бөглөхөд энэ оруулга сайт дээрх зургийн доор харагдах болно.
alt шинж чанар- энэ талбар шаардлагатай. Хайлтын роботууд яг энэ шинж чанарыг уншдаг. Хэрэв самбарт вэбмастер байхгүй бол сайт дээрх алдааны талаар анхааруулга байх болно. Мөн зочин ямар нэг шалтгаанаар зургийг харахгүй байвал энэ бичлэгийг харах болно. Өгүүллийг сурталчилж буй гол хэллэгээ энд бичихийг зөвлөж байна.
Тодорхойлолт- энэ талбар нь хайлтын системд зориулагдсан. Та үүнийг бөглөх шаардлагагүй.
Тохируулга- Энд бүх зүйл тодорхой байна. Зургийг хуудсан дээр хаана байрлуулахыг зааж өгнө үү.
- Захиалгат URL - товшсон үед зочдыг дахин чиглүүлэх вэб сайтын хаягийг зааж өгнө.
- Медиа файл - товшсон үед зураг вэбсайтгүйгээр нээгдэнэ.
- Хавсралт хуудас - товшсон үед зураг нь сайтын дизайнтай хуудсан дээр нээгдэнэ.
- Үгүй - дарахад ямар ч үйлдэл гарахгүй. Зураг идэвхтэй биш байна.
Энэ бүгд байх шиг байна. Ийм энгийн асуулт, гэхдээ нийтлэл нэлээд урт болсон. Одоо та энэ үйлдлийг хялбархан хийж чадна гэж бодож байна.
Амжилт хүсье! WordPress сайтаа хэрэгтэй, үзэсгэлэнтэй зургаар чимэглээрэй.
WordPress нь зурагт зориулсан олон функцтэй бөгөөд харамсалтай нь эхлэгчдэд тэр бүр ойлгомжгүй байдаг. Энэ нийтлэлд би хамгийн нийтлэг алдаа, зурагтай ажиллахад гарч болох бэрхшээл, тэдгээрийг хэрхэн засах талаар ярих болно.
WordPress дээр хэрхэн зураг оруулах вэ?
Зургуудыг WordPress дээр медиа дуудагчаар ачаалдаг бөгөөд энэ нь "Медиа нэмэх" товчийг дарснаар нийтлэл эсвэл хуудас засварлах дэлгэцээс шууд зураг оруулах боломжийг олгодог.
Нэмж дурдахад та шууд зураг оруулах боломжтой Медиа файлуудДараа нь тэдгээрийг нийтлэл эсвэл хуудсанд ашиглах. Үүнийг хийхийн тулд дээр дарна уу Медиа » Шинэ нэмэхмөн шаардлагатай зургийг байршуулна уу.

Сайтад байршуулсан бүх зургийг дарж үзэх боломжтой Медиа файлууд » Номын сан.

Хэрэв та нийтлэл/хуудас дээр олон зураг нэмсэн бол галерей үүсгэх ба/эсвэл хэрэглэгчдэд хуудсыг дахин ачаалахгүйгээр бүх зургийг үзэх боломжийг олгох гүйлгэх гулсагч нэмэх нь зүйтэй юм.
Зургийг зүүн/баруун тийш хэрхэн тохируулах вэ?
Та онлайн нийтлэлүүдийг үзэж байхдаа зарим нь жижиг зургуудын эргэн тойронд бичвэртэй байгааг анзаарсан байх. Үүнийг "зүүн/баруун тэгшлэх" функцийг ашиглан хийж болно. Энэ тохиолдолд та дүрсийг бичлэгт оруулахаасаа өмнө шууд шулуун болгож болно.

Эхэндээ, та бичлэгт зураг ачаалах үед текст нь шууд доор байрлах болно. Зураг дээр дарвал та шаардлагатай сонголтуудтай мөрийг харах болно, мөн "Засварлах" товчийг дарж тэдгээрийг сонгож болно.

Таныг товшсоны дараа зураг засварлагч цонх таны өмнө гарч ирэх бөгөөд та хүссэн зэрэглэлийг сонгож, зурагны эргэн тойронд текст хэрхэн урсахыг шууд харах боломжтой.

Тохируулгын функцийг мөн текст засварлагч хэрэгслийн самбараас олж болно. Зурган дээр дарж идэвхтэй болгож, баруун эсвэл зүүн зэрэгцүүлэхийг сонгоно уу - текст нь зургийг сайн ороож өгнө.

Зургийн доор хэрхэн тайлбар оруулах вэ?
WordPress дээр та зураг бүрийн доор тайлбар бичиж болно. Үүнийг хийхийн тулд: зураг дээр дарж, "Засварлах" гэснийг сонгоод, засварлагчийн цонхноос "Гарын үсэг" нүдийг олж, шаардлагатай гарчиг эсвэл тайлбарыг оруулна уу.

Зургийг багана, мөрөнд хэрхэн харуулах вэ?
Зургийг багана эсвэл эгнээнд хэрхэн харуулах вэ гэсэн асуултыг би ихэвчлэн сонсдог. Үүний зэрэгцээ, WordPress нь үүнд зориулсан суулгасан сонголттой, i.e. галерейн функц. Багана эсвэл мөрөнд олон зургийг цэвэрхэн харуулахын тулд та галерей үүсгэх хэрэгтэй.
Үүнийг хийхийн тулд: товчлуур дээр дарна уу Медиа файл нэмнэ үү.Гарч ирэх байршуулагч цонхонд "Галерей үүсгэх" дээр товшоод шаардлагатай зургуудыг байршуулна уу. Та зургуудаа байршуулсны дараа тэдгээрийг ээлжлэн дараад "гарчиг" эсвэл "гарчиг" хэсэгт текст оруулах замаар тус бүрийг шошгож болно. Шаардлагатай бүх зургийг сонгосон эсэхээ шалгаад "Шинэ галерей үүсгэх" товчийг дарна уу.

Галерейг засах цонхонд та зураг дээр тайлбар нэмж болно (үүнийг хийхийн тулд та эхлээд үүн дээр дарах хэрэгтэй), параметрүүдийг өөрчлөх, зургийн дарааллыг өөрчлөх боломжтой. Шаардлагатай бүх өөрчлөлтийг хийсний дараа "Галерей оруулах" товчийг дарахаа бүү мартаарай.

Галерейн код (хуучин хувилбаруудад) эсвэл галерей өөрөө (WordPress-ийн шинэ хувилбарууд) нийтлэл засварлагч дээр гарч ирнэ.
Та мөн нийтлэлдээ үзэсгэлэнтэй гүйлгэх гулсагч нэмж болно. , Энэ нь хэрэглэгчдэд хуудсыг дахин ачаалахгүйгээр галерейг бүхэлд нь үзэх боломжийг олгоно.
Нийтлэлийн алга болсон өнгөц зургийг хэрхэн засах вэ?
WordPress-ийн олон сэдвүүд нь үндсэн хуудас болон архивын хуудсууд дээр нийтлэлийн өнгөц зургийг харуулдаг (, архивын огноо гэх мэт). Нийтлэл засварлах хуудсан дээр өнгөц зураг оруулахаа мартахгүйн тулд баруун талд "Post Thumbnail" нэртэй блок байдаг (дэлгэцийн агшинг үзнэ үү). Өнгөц зургийг тохируулах дээр дарна уу.

Хэрэв та энэ мета хайрцгийг олж чадахгүй бол баруун дээд буланд байгаа "Дэлгэцийн тохиргоо" товчийг дараад "Нийтийн өнгөц зураг" гэсэн хажууд байгаа нүдийг чагтална уу.


Нийтлэлийн давхар өнгөц зургийг хэрхэн засах вэ?
Эхлэгчдэд тохиолддог нийтлэг бэрхшээлүүдийн нэг бол нэг нийтлэлийн хоёр өнгөц зургийг нэгэн зэрэг үүсгэх явдал юм. Энэ нь хэрэглэгч нийтлэлийн текст рүү зураг ачаалж, дараа нь харгалзах метабокс дотор өнгөц зургийг тохируулах үед тохиолддог. Энэ нь зарим сэдэвт ижил зургийг хоёр удаа, гэхдээ өөр өөр хэмжээтэй харуулахад хүргэдэг. Практик дээр энэ нь дараах байдалтай байна.

Энэ нь ихэнх WordPress загварууд нь нийтлэлд нэмсэн эхний зургийг автоматаар өнгөц зураг болгон тохируулдаг тул заримдаа нийтлэлд тусгайлан өнгөц зургийг тохируулах шаардлагагүй байдаг.
Зураг хэтэрхий том байна - блог засварлагч дээр зургийг хэрхэн тайрах вэ?
Ухаалаг утас эсвэл камераас зураг татаж авах үед тэдгээр нь маш том хэмжээтэй байдаг. WordPress нь таны байршуулсан зургийн жижиг, дунд, том гэсэн гурван хэмжээг автоматаар үүсгэдэг гайхалтай онцлогтой. Гэсэн хэдий ч заримдаа зургийг хүссэн хэмжээгээр нь тайрах шаардлагатай болдог. Мэдээж WordPress бол Photoshop биш ч зургийг томруулах, тайрах, эргүүлэх зэрэг хэд хэдэн үндсэн функцтэй.
Зураг байршуулах: Медиа нэмэх » Файл байршуулах."Файлын сонголтууд" хэсэгт баруун талд "Засварлах" холбоосыг харах болно. Үүн дээр товшоод та Зураг засварлах цонхонд өөрийгөө олох болно.

Эндээс та засварлагчийн үндсэн функцуудыг харж болно: тайрах, эргүүлэх, хэмжээг өөрчлөх гэх мэт.

WordPress сайтын толгой хэсэгт хэрхэн зураг оруулах вэ?
WordPress дээрх сэдвийн толгойн зураг нь түүний шинж чанаруудын нэг юм. Өнөө үед олон сэдэв нь ийм зургуудыг дэмждэг тул вэбмастерууд сайтынхаа сэдвүүдийн үндсэн зургийг хялбархан өөрчлөх боломжтой. Жишээлбэл, өгөгдмөл байдлаар Twenty Thirteen загвар нь хэд хэдэн толгойн зурагтай ирдэг бөгөөд та өөрт хамгийн таалагдсан зургийг сонгож болно.

Администраторын хувьд та сайтын толгой хэсэгт дуртай зургаа оруулах боломжтой бөгөөд үүнийг хийхийн тулд дараах замыг дагана уу. Гадаад төрх » Толгой хэсэг.(шинэ хувилбарт: Сэдвийн сонголтууд » Толгой хэсэг). WordPress нь сайтын толгой хэсэгт ашиглах боломжтой зургийн хэмжээг танд хэлэх болно. Хэрэв та тохирох хэмжээтэй зураг оруулбал зохих хэмжээгээрээ багтаж, харагдахуйц байх болно, гэхдээ үгүй бол хүссэн хэмжээгээр нь тайрах хэрэгтэй болно.
Та шаардлагатай гэж үзсэн олон зураг байршуулах боломжтой бөгөөд тэдгээр нь сайт дээр санамсаргүй байдлаар харагдах болно, эсвэл "" дээр дарж зөвхөн нэгийг нь сонгох боломжтой. Сонго Зураг"(зураг сонгоно уу).

Арын дэвсгэр зургийг хэрхэн нэмэх вэ?
Олон WordPress сэдвүүд нь зөвхөн толгойн зургийг дэмждэг төдийгүй сайтын дэвсгэр зургийн ижил төстэй функцтэй байдаг. Таны сонгосон загвар ийм функцтэй эсэхийг шалгахын тулд админ самбар руу очно уу. Гадаад төрх,"Арын дэвсгэр" холбоос байх ёстой.

Компьютерээсээ дуртай зургаа байршуулах эсвэл Файлын сангаас сонгоно уу. Зургуудыг сонгосны дараа та сайтыг урьдчилан харах боломжтой бөгөөд дэвсгэр зургийг засах боломжтой болно. Жишээлбэл, та стандарт суурин эсвэл хавтанцар дэлгэц хийж болно, эсвэл гүйлгэж болно. Өөрчлөлтүүдээ хадгалаад бүх зүйл хэрхэн харагдахыг хараарай.
Вэбсайтад зориулсан үнэгүй зургийг хэрхэн олох вэ?
Зурагтай нийтлэлүүд илүү гайхалтай, сонирхолтой харагдаж байна. Гэсэн хэдий ч, мэдээжийн хэрэг, бид бүгдээрээ нийтэлсэн нийтлэлдээ зориулж өөрийн гэсэн өвөрмөц гэрэл зургуудтай байдаггүй тул тэдгээрийг интернетээс авах шаардлагатай болдог. Асуулт гарч ирнэ, та вэбсайт дээрээ хууль ёсны дагуу ашиглах боломжтой үзэсгэлэнтэй, хамгийн чухал нь үнэ төлбөргүй зургуудыг хаанаас олох вэ? Аз болоход, та өөрийн амтанд тохирсон үнэ төлбөргүй зургуудыг олох боломжтой олон тооны хувьцааны зургууд байдаг.

Зурган дээр хэрхэн шошго нэмэх вэ?
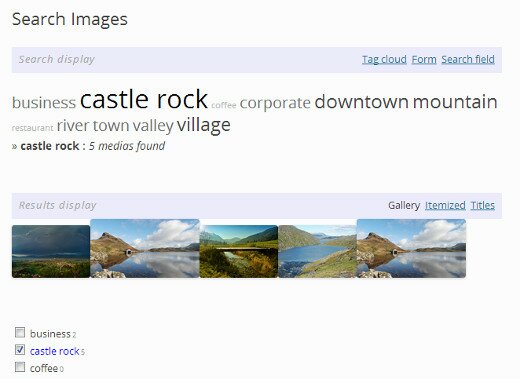
Хэрэв танд зураг болон/эсвэл бусад медиа мэдээлэл гол агуулга болох сайт байгаа бол эрт орой хэзээ нэгэн цагт WordPress нь зураг зохион байгуулах нэлээд хязгаарлагдмал тооны функцтэй гэдгийг ойлгох болно. Тиймээс, энэ тохиолдолд зочдод таны контентоор аялахад хялбар болгох үүднээс шошго ашиглахыг зөвлөж байна. Үүнийг хийхийн тулд та Media Tagger залгаасыг татаж аваад идэвхжүүлэх хэрэгтэй .
Энэ залгаасын чухал давуу тал нь зураг дээр нийтлэгдсэн бичлэгийн шошго хэрэглэх боломжтой юм. Хэрэв та өмнө нь шошго бүртгүүлээгүй бол дараах руу орж үүнийг хийх хэрэгтэй болно Бичлэгүүд » Шошго.Энэхүү залгаас нь таны хажуугийн самбар эсвэл бусад виджетийн хэсэгт нэмэх боломжтой хайлтын виджеттэй хамт ирдэг бөгөөд ингэснээр хэрэглэгчид өөрсдийн сонгосон шошгон дээр тулгуурлан зургуудыг үзэх боломжтой.

Гуравдагч талын эх сурвалжаас зураг хэрхэн оруулах вэ?
Ерөнхийдөө энэ асуулт нь вэбсайтыг нэг газраас нөгөө рүү шилжүүлэх үед гарч ирдэг. Хөдлөх үед зургууд хуучин байрандаа үлддэг. Ихэнхдээ Joomla, Tumblr, WordPress.com зэрэг платформ дээрх блог эзэмшигчид ийм асуудалтай тулгардаг. Зургууд нь шинэ байршилд зөв харагдах боловч гуравдагч талын (өмнөх) эх сурвалжаас ачаалагдсан байдаг. Энэ асуудлыг шийдэхийн тулд гадаад зураг импортлох залгаасыг татаж аваад идэвхжүүлнэ үү. Plugin нь таны бүх нийтлэлийг сканнердаж, гуравдагч талын эх сурвалжаас татаж авсан бүх зургийг харуулах болно. Та нэг товчлуур дээр дарснаар бүх зургийг нэг дор импортлох боломжтой.

WordPress дээр нийтлэлийн өнгөц зургийг тохируулах шаардлагыг хэрхэн тохируулах вэ?
Хэд хэдэн зохиогчид нийтлэлээ нийтэлдэг сайтыг ажиллуулах үед тэд нийтлэлийн өнгөц зургийг тавихаа мартсан асуудал тулгарч магадгүй юм. Хэрэв та өөрийн зохиогчид эсвэл өөртөө өнгөц зураг тохируулахыг сануулахыг хүсвэл "Онцлох зураг шаардах" залгаасыг татаж аваад идэвхжүүлнэ үү. Энд юу ч тохируулах шаардлагагүй, залгаас нь "хайрцагнаас гарч ажилладаг". Та үүнийг идэвхжүүлсэн даруйдаа нийтлэл нийтлэхийг хүсэх бүрт засварлагчийн цонхонд тухайн нийтлэлийн өнгөц зургийг тохируулах сануулга гарч ирэх болно. Бичлэгийг өнгөц зураггүйгээр нийтлэхгүй, зөвхөн ноорог хэлбэрээр хадгална.

Анхдагч өнгөц зургийг тохируулах функцийг хэрхэн тохируулах вэ?
Бичлэгтэй яг таарч тохирох бяцхан зургийг олох нь нэлээд төвөгтэй ажил юм. Заримдаа үүнд цаг хугацаа үлдээгүй бөгөөд хэрэв та бичлэгийг өнгөц зураггүйгээр орхих юм бол сайт сайхан харагдахгүй болно. Тиймээс, хэрэв танд тусгайлан сонгосон өнгөц зураг байхгүй бол хамгийн тохиромжтой шийдэл бол WordPress дээр зургийг автоматаар өнгөц зураг болгон ашиглах функцийг тохируулах явдал юм.
WordPress дээрх гайхалтай онцлог!
Би эхнээс нь эхэлнэ. Тиймээс эхлээд өнгөц зураг болон ердийн нийтлэлийн зургийн ялгааг ойлгох хэрэгтэй. Өнгөц зураг нь нийтлэлийг урьдчилан харахтай адил зүйл бөгөөд үүнийг нийтлэлд ашиглахгүй байж болно.
Танд ямар нэг ангилал байгаа гэж бодъё, мөн энэ ангиллын хуудсан дээр зарим нийтлэлийн өмнө (магадгүй тус бүрийн өмнө) ямар нэгэн төрлийн зураг байгаа бөгөөд энэ нь үндсэндээ нийтлэлийг урьдчилан харах явдал юм. бяцхан. Хэрэв бид аль нэг нийтлэлийн хуудас руу орох юм бол энэ зургийг контентоос нь олж харахгүй байж магадгүй юм.
Ерөнхийдөө, зүгээр, товчхондоо, өнгөц зураг нь дараах нийтлэлүүдийг урьдчилан харах зураг юм.
- нийтлэлийн агуулгад ашиглагдах эсвэл ашиглахгүй байж болно,
- Ангилал, шошго, архив гэх мэт хуудсан дээрх нийтлэлийн холбоосын хамт харуулах боломжтой.
- тодорхой хэмжээгээр автоматаар тохируулах боломжтой (би зургийн нягтрал гэсэн үг),
Үнэн хэрэгтээ та үүнийг вэбсайтын дэвсгэр болгон ашиглаж болно, i.e. оруулга бүр өөрийн гэсэн суурьтай.
Алхам 1: Өөрийн WordPress загварт зориулсан өнгөц зургийн дэмжлэгийг идэвхжүүлнэ үү
Өөрийн сайт дээр өнгөц зургийг ашиглахын тулд эхлээд тэдгээрийг идэвхжүүлэх хэрэгтэй, учир нь анхдагчаар энэ функц унтарсан байдаг.
Өнгөц зургуудыг идэвхжүүлэхийн тулд бидний хийх ёстой зүйл бол дараах мөрийн кодыг functions.php файлдаа буулгахад л хангалттай (энэ нэртэй олон файл байж болно - бидэнд таны одоогийн сэдэвтэй хавтсанд байгаа файл хэрэгтэй).
Хэрэв та бүгдэд нь нэгэн зэрэг өнгөц зургийг ашиглахыг хүсэхгүй байгаа бол тэдгээрийг зөвхөн нийтлэлд холбож болно:
эсвэл зөвхөн нийтлэлд зориулагдсан бөгөөд зөвхөн хуудасны хувьд:
| add_theme_support( "post-thumbnails" , массив ( "post", "page" ) ); |
WordPress ангилал зүйд өнгөц зургийг оноож болох уу?
Стандарт аргаар - үгүй. Та (категори, шошго зэрэг) нэмдэг залгаасуудын аль нэгийг ашиглаж болно, эсвэл өөрийн ангилал зүйн элементийн тайлбарт зургийн URL-г бичиж болно.
Алхам 2. Нийтлэлийн өнгөц зургийг хэрхэн тохируулах вэ?
Ерөнхийдөө админ самбараар дамжуулан өнгөц зургийг суулгах хоёр арга бий. Тэд бие биенээсээ тийм ч их ялгаатай биш - та өөрт илүү тохиромжтой гэж үзсэнийг ашиглаж болно.
Арга 1. Метабокс "Post Thumbnail"
Тэр ийм байна:
">"> |
Энэ жишээ нь нийтлэлийн гарчиг (функц) болон нийтлэлийн өнгөц зургийг тухайн нийтлэлийн холбоостой (функц) харуулж байна.
Функцийн хувьд ижил жишээ:
">"> |
Wp_get_attachment_image_src() болон get_post_thumbnail_id() ашиглан өнгөц зургийн URL-г авч байна.
Хэрэв танд вэбсайтаа эхлүүлэх эсвэл эхнээс нь хөгжүүлэх талаар тусламж хэрэгтэй бол - .
Олон сайтууд тодорхой өгүүллийн сэдвийг харуулахын тулд өнгөц зургийг ашигладаг. Энэ нь сайтыг илүү өнгө болгож, илүү мэргэжлийн, тууштай харагдуулах, мөн зочдыг материалыг үзэх сонирхолтой болгох боломжийг олгоно.
Хэрэв та WordPress дээр ажилладаг вэб сайтын эзэн бол энэ функц нь системийн цөмд анхдагчаар суулгагдсан тул ямар ч зургийг нийтлэл эсвэл хуудасны өнгөц зураг болгон харуулах нь танд хэцүү биш байх болно.
Нэмж дурдахад, энэ нь таны сайтын дизайныг харгалзан урьдчилан үзэх гаралтыг илүү оновчтой болгохын тулд зарим боловсруулалт хийх боломжийг олгодог.
WordPress дээр нийтлэл эсвэл хуудсанд урьдчилан харах зураг нэмэх
WordPress дээр нийтлэл эсвэл хуудасны агуулгыг харуулахын тулд зураг харуулах нь маш хялбар юм. Үүнийг хийхийн тулд шинэ оруулга үүсгэхдээ засварлагчийн цонхны баруун доод буланд байрлах "Төнгөц зураг тохируулах" товчийг дарахад л хангалттай.
Таны өмнө гарч ирэх цонх гарч ирэх бөгөөд та компьютерээсээ зураг оруулах эсвэл WordPress файлын сангаас нэгийг сонгох боломжтой. Үүний дараа та дараах параметрүүдийг тохируулж болно.
- Гарчиг - курсорыг гүйлгэхэд гарч ирнэ;
- Гарын үсэг - тусгай код ашиглан харуулах боломжтой;
- alt шинж чанар - алга болсон зургийн оронд харагдах өөр текст;
- Тодорхойлолт - зургийн агуулгын товч тайлбар.
Нэмж дурдахад зургийг масштабыг өөрчлөх эсвэл хүссэн хэмжээгээр нь тайрах замаар засах боломжтой. Хэмжээ нь суулгасан сэдвээс хамаарч тодорхойлогддог тул эдгээр өөрчлөлт нь үр дүнд нөлөөлөхгүй гэдгийг тэмдэглэх нь зүйтэй. Нэмж дурдахад нэг чухал нюанс байдаг - зарим загварууд нь үндсэн сайт дээрх бичлэгийн том, жижиг хэсгийг бичлэгийн агуулгад эсвэл эсрэгээр нь ашигладаг.
Нийтлэлд давхардсан зургуудын асуудал
Хэрэв та WordPress дээр нийтлэлийн өнгөц зургийг тохируулсан бол зарим сэдвүүд үүнийг зөвхөн үндсэн хуудсан дээрх нийтлэлүүдийн жагсаалтад төдийгүй нэг нийтлэлийн хуудсан дээр харуулах болно. Тиймээс, хэрэв та өөр өөр хэмжээтэй ижил зургийг нийтлэл дотор байрлуулахыг хүсвэл энэ нь давхардсан мэт харагдах болно.
Энэ үл ойлголцлыг засах хоёр арга бий. Та нийтлэлд гараар оруулсан зургаа устгах эсвэл контент дахь урьдчилан харах зургийг автоматаар харуулахыг идэвхгүй болгож болно. Үүнийг хийхэд маш энгийн, гэхдээ та суулгасан сэдвийн кодыг бага зэрэг ухах хэрэгтэй болно.
Нийтлэлийн контентоос өнгөц зургийг устгахын тулд юуны өмнө түүний гаралтыг хариуцах кодын мөрийг олох хэрэгтэй. Үүний дараа үүнийг зөвхөн үндсэн хуудас эсвэл ангилалд харуулах нөхцөлийг тохируулна уу.
Энэ мөрийн байршил өөр байж болох ч та үргэлж "Single.php" файлаас хайлтаа эхлүүлэх хэрэгтэй. Стандарт Twenty Sixteen WordPress загварыг жишээ болгон ашигласнаар та удирдлагын самбарын "Гадаад төрх" хэсэгт байрлах код засварлагчийг нээх хэрэгтэй. Энд та "Single.php" файлыг нээж, агуулгыг харуулах үүрэгтэй кодын мөрийг олох хэрэгтэй. Энэ нь дараах байдалтай харагдаж байна.
get_template_part("загвар-хэсэг/агуулга", "ганц");
Энэ мөрөөс харахад "content-single.php" файлаас хайлтаа үргэлжлүүлэх хэрэгтэй. Та энэ файлыг засварлагч дээр нээхэд дараах мөрийг олох болно.

Тэр бол тусдаа нийтлэлийн хуудсан дээр өнгөц зургийг харуулах үүрэгтэй. Энэ мөр нь тодорхой загвараас хамааран өөр өөр харагдах боловч "шууд" болон "өнгөц зураг" гэсэн үгсийг агуулсан байх ёстой гэдгийг санаарай. Та энэ мөрийг дараах байдлаар солих хэрэгтэй.
Бүх зүйл маш энгийн, гэхдээ тодорхой тохиолдол бүр асуудал нэмж болно. Тиймээс, шаардлагагүй толгой өвдөхөөс өөрийгөө аврахын тулд өөрчлөлт хийхээсээ өмнө сайтынхаа нөөц хуулбарыг хийх хэрэгтэй.
Загварт өнгөц зургийн дэмжлэгийг идэвхжүүлнэ үү
Хэдийгээр энэ нь WordPress-ийн суурилагдсан функц боловч суулгасан загвараар дэмжигдсэн тохиолдолд л ажиллах болно. Бараг бүх орчин үеийн WordPress загварууд энэ функцийг дэмждэг боловч заримдаа үл хамаарах зүйлүүд байдаг. Энэ тохиолдолд та гаралтыг урьдчилан харахыг өөрөө идэвхжүүлж болно. Үүнийг хийхийн тулд та загвар файлууддаа цөөн хэдэн шошго нэмэх хэрэгтэй.
Юуны өмнө та сэдэв хавтсанд байрлах "functions.php" файлыг нээж дараах мөрийг нэмэх хэрэгтэй.
сэдвийн_дэмжлэг нэмэх("дараагийн өнгөц зураг");
Энэ нь үүсгэх явцад нийтлэл эсвэл хуудасны өнгөц зургийг харуулах боломжийг олгоно. Хэрэв та энэ функцийг зөвхөн бичлэг хийх зорилгоор идэвхжүүлэхийг хүсвэл дараах мөрийг нэмэх шаардлагатай.
нэмэлт_сэдэвт_дэмжлэг("дараагийн өнгөц зураг", массив("нийтлэл"));
Гэхдээ зөвхөн ийм хуудасны хувьд:
нэмэлт_сэдэвт_дэмжлэг("дараагийн өнгөц зураг", массив("хуудас"));
Дараа нь та WordPress функцээс санал болгож буй хоёр аргын аль нэгийг ашиглан хэмжээсийг зааж өгөх ёстой: пропорциональ хэмжээг өөрчлөх эсвэл тайрах. Эхний тохиолдолд зураг нь заасан өргөн, өндөрт тохирох хүртэл пропорциональ (гажуудалгүйгээр) шахагдана. Жишээлбэл, хэрэв анхны зураг нь 100 × 50 бөгөөд та 50 × 50 гэж заасан бол үр дүн нь 50 × 25 болно. Эхний аргын код дараах байдалтай байна.
бичлэгийн_өнгөцгийн_хэмжээг тохируулах(50, 50);
Энэ аргын давуу тал нь зургуудыг бүхэлд нь харуулах болно. Сул тал нь тэд бүгд өөр өөр хэмжээтэй байх бөгөөд энэ нь сайтын дизайнтай үргэлж таардаггүй. Гэхдээ тэдгээрийг зөвхөн өргөнөөр нь хязгаарлаж, анхны өндрийг нь үлдээж болно. Үүнийг хоёр дахь параметр болгон том тоо, жишээ нь 9999 гэж зааж өгснөөр л хийж болно. 
Хэмжээг өөрчлөх хоёр дахь арга бол тайрах явдал юм. Энэ тохиолдолд зургийг зорилтот харьцаанд тохируулан тайрч, дараа нь заасан параметрүүдийг аль болох ойртуулахын тулд шахна. Энэ аргын код дараах байдалтай байна.
бичлэгийн_өнгөцгийн_хэмжээг тохируулах(50, 50, үнэн);
Энд байгаа давуу тал нь бүх зураг ижил байх боловч сул тал нь зургийн нэг хэсэг нь тайрах бөгөөд энэ нь түүний агуулгад ихээхэн нөлөөлж, бүр утгыг нь гажуудуулж болзошгүй юм.
Одоо бүх параметрүүдийг тохируулсан тул суулгасан сэдэвт өнгөц зургийг харуулах л үлдлээ. Үүнийг хийхийн тулд та үүнийг хийхийг хүсч буй хуудасныхаа файлуудад жижиг мөр код нэмэх хэрэгтэй. Мөр дараах байдлаар харагдаж байна.
Дүгнэлт
Энэ нийтлэлд та өөрийн вэбсайтын дизайнд WordPress дээр хамгийн тохиромжтой нийтлэлийн дүрслэлийг үүсгэж болох үндсэн параметрүүдийг өгдөг. Энд тайлбарласан алхмуудаас гадна та бүх нийтлэлийн өгөгдмөл өнгөц зургийг харуулах, гарын үсэг зурах, эсвэл нэг нийтлэлд хэд хэдэн өөр зураг нэмэх боломжтой.