საიტზე და დღეს. საიტის გვერდზე გამოსახულების არსებობა აუცილებელი ატრიბუტია. სურათი ხსნის შინაარსს, ვიზიტორები უკეთ აღიქვამენ ინფორმაციას. ის ათხელებს ტექსტის ეგრეთ წოდებულ „ფურცელს“, მკითხველის თვალები დროებით ისვენებს.
WordPress-ში მედია ფაილების დაყენება
WordPress-ში სურათის ჩასმა არ გამოიწვევს რაიმე სირთულეს. მაგრამ დავიწყებ სხვა, არანაკლებ მნიშვნელოვანი ინფორმაციით. ბევრი საიტი იძლევა ინსტრუქციებს, თუ როგორ უნდა ჩასვათ სურათი wordpress-ის ტექსტში, მაგრამ რატომღაც არავინ საუბრობს პარამეტრებზე. ინსტალაციის შემდეგ თქვენ უნდა გაუშვათ. თავში პარამეტრები ⇒ მედია ფაილებინაგულისხმევად ნახავთ ამ სურათს.
გთხოვთ გაითვალისწინოთ, რომ თითოეულ ველს აქვს ზომები პიქსელებში. მე მკაცრად გირჩევთ დააყენოთ ყველა მნიშვნელობა ნულზე! და ამიტომ. საიტზე გამოსახულების დამატებისას wordpress ასევე ქმნის სამს! ამ სურათის ასლები. სულ არის 4! (ჩამოტვირთვის ზომის გათვალისწინებით) ასლები.
საქაღალდეში ჰოსტინგზე wp-content/ატვირთვებითქვენ იპოვით 4 ფაილს.
ახლა წარმოიდგინეთ, რომ WordPress-ში ჩასვამთ უამრავ სურათს. თქვენ სწრაფად დაიკავებთ ჰოსტინგის დისკზე (არასაჭირო! ფაილებით) და მოგიწევთ გადახვიდეთ უფრო ძვირი სატარიფო გეგმაზე. სხვათა შორის, მე ვიყენებ საკმაოდ კარგი პირობები და ფასები.
ასე რომ, კიდევ ერთხელ დააყენეთ ყველა მნიშვნელობა ნულზე! ასევე აუცილებელია და მიზანშეწონილია მხოლოდ ჩასმა. მაგრამ ეს სხვა სტატიის თემაა.
მოდით გადავიდეთ პირდაპირ იმაზე, თუ როგორ უნდა ჩასვათ WordPress სურათი.
როგორ ჩავსვათ სურათი WordPress-ში
ჩვენ გვჯერა, რომ კომპიუტერმა უკვე მოამზადა სურათები საიტის გვერდებზე ან პოსტებში ინსტალაციისთვის. ტექსტურ რედაქტორში მოათავსეთ კურსორი ჩანაწერში სასურველ ადგილას და დააჭირეთ დაამატეთ მედია ფაილი.

- ატვირთეთ ფაილი თქვენი კომპიუტერიდან.
- ჩატვირთეთ ფაილი wordpress ბიბლიოთეკიდან.
- ჩასვით საიტიდან.
დაამატეთ სურათი თქვენი კომპიუტერიდან
დააწკაპუნეთ ატვირთეთ ფაილები ⇒ აირჩიეთ ფაილები. ფანჯარაში, რომელიც იხსნება, აირჩიეთ ფაილი თქვენი კომპიუტერიდან. Ეს მარტივია.
დაამატეთ სურათი wordpress ბიბლიოთეკიდან
WordPress კონსოლში ჩანართზე მედია ფაილებიდაჭერა Ახლის დამატება.

და ჩამოტვირთეთ საჭირო ფაილები თქვენი კომპიუტერიდან.
ჩადეთ სურათი WordPress-ში საიტიდან
საიტიდან სურათის WordPress-ში ჩასასმელად, თქვენ უნდა დააჭიროთ ჩასვით საიტიდანდა მიუთითეთ სურათის URL. თუ არ იცით სად მიიღოთ URL, მე გეტყვით. საიტზე გადაიტანეთ მაუსი სურათზე და დააწკაპუნეთ მარჯვენა ღილაკით. ჩამოსაშლელ ფანჯარაში აირჩიეთ სურათის მისამართის კოპირება.

WordPress სურათის დაყენება
არ აქვს მნიშვნელობა როგორ ატვირთავთ სურათს WordPress-ზე, თქვენ უნდა გააკეთოთ პარამეტრები.
სათაური- სურათის სახელი. შეგიძლიათ მიუთითოთ საკვანძო სიტყვა.
ხელმოწერა— როდესაც შეავსებთ ამ ველს, ეს ჩანაწერი გამოჩნდება საიტის სურათის ქვეშ.
alt ატრიბუტი- ეს ველი სავალდებულოა. საძიებო რობოტები ზუსტად კითხულობენ ამ ატრიბუტს. თუ პანელში ვებმასტერი არ არის, საიტზე იქნება გაფრთხილება შეცდომის შესახებ. ასევე, თუ ვიზიტორი რაიმე მიზეზით ვერ ხედავს სურათს, იხილავს ამ პოსტს. მიზანშეწონილია დაწეროთ აქ საკვანძო ფრაზა, რომლისთვისაც ახორციელებთ სტატიის პოპულარიზაციას.
აღწერა- ეს ველი ასევე საძიებო სისტემებისთვისაა. თქვენ არ გჭირდებათ მისი შევსება.
გასწორება- აქ ყველაფერი გასაგებია. მიუთითეთ, სად განთავსდება სურათი გვერდზე.
- მორგებული URL - მიუთითეთ ვებსაიტის მისამართი, სადაც ვიზიტორი გადამისამართდება დაწკაპუნებისას.
- მედია ფაილი - დაწკაპუნებით, სურათი გაიხსნება ვებსაიტის გარეშე.
- დანართის გვერდი - დაწკაპუნებისას სურათი იხსნება საიტის დიზაინის გვერდზე.
- არა - დაწკაპუნებისას არანაირი მოქმედება არ მოხდება. სურათი არ არის აქტიური.
როგორც ჩანს, ეს ყველაფერია. ასეთი მარტივი კითხვა, მაგრამ სტატია საკმაოდ გრძელი აღმოჩნდა. ვფიქრობ, ახლა თქვენ შეძლებთ ამ მოქმედების შესრულებას მარტივად.
Წარმატებები! დაამშვენეთ თქვენი WordPress საიტი სასარგებლო და ლამაზი სურათებით.
WordPress-ს აქვს უამრავი ფუნქცია სურათებისთვის, რომლებიც, სამწუხაროდ, დამწყებთათვის ყოველთვის არ არის გასაგები. ამ სტატიაში ვისაუბრებ ყველაზე გავრცელებულ შეცდომებზე, სირთულეებზე, რომლებიც შეიძლება წარმოიშვას სურათებთან მუშაობისას და როგორ გამოვასწოროთ ისინი.
როგორ ატვირთოთ სურათები WordPress-ზე?
სურათები იტვირთება WordPress-ში მედიის ჩამტვირთველის საშუალებით, რომელიც საშუალებას გაძლევთ ჩაწეროთ სურათი სტატიაში პირდაპირ პოსტის ან გვერდის რედაქტირების ეკრანიდან, უბრალოდ ღილაკზე „მედიის დამატება“ დაწკაპუნებით.
გარდა ამისა, შეგიძლიათ პირდაპირ ატვირთოთ სურათები მედია ფაილებიდა შემდეგ გამოიყენეთ ისინი პოსტებში ან გვერდებზე. ამისათვის დააწკაპუნეთ მედია » ახალის დამატებადა ატვირთეთ საჭირო სურათები.

საიტზე ატვირთული ყველა სურათის ნახვა შესაძლებელია დაწკაპუნებით მედია ფაილები » ბიბლიოთეკა.

თუ თქვენ დაამატეთ რამდენიმე სურათი პოსტს/გვერდს, აზრი აქვს შექმნათ გალერეა და/ან დაამატოთ გადახვევის სლაიდერი, რომელიც თქვენს მომხმარებლებს საშუალებას მისცემს ნახონ ყველა სურათი გვერდის გადატვირთვის გარეშე.
როგორ გავასწოროთ სურათები მარცხნივ/მარჯვნივ?
როდესაც ათვალიერებთ სტატიებს ინტერნეტში, ალბათ შენიშნეთ, რომ ზოგიერთ მათგანს აქვს ტექსტი მცირე სურათების გარშემო. ეს შეიძლება გაკეთდეს "მარცხნივ/მარჯვნივ გასწორება" ფუნქციის გამოყენებით. ამ შემთხვევაში, თქვენ შეგიძლიათ გაასწოროთ სურათი ჩანაწერში ჩატვირთვამდე.

თავდაპირველად, როდესაც ატვირთავთ სურათს პოსტში, ტექსტი განთავსდება პირდაპირ მის ქვემოთ. დააწკაპუნეთ ფოტოზე და დაინახავთ ხაზს საჭირო ვარიანტებით, ასევე შეგიძლიათ აირჩიოთ ისინი ღილაკზე „რედაქტირება“ დაწკაპუნებით.

დაწკაპუნებისას, თქვენს წინაშე გამოჩნდება გამოსახულების რედაქტორის ფანჯარა, სადაც შეგიძლიათ აირჩიოთ სასურველი გასწორება და დაუყოვნებლივ ნახოთ, როგორ შემოვა ტექსტი სურათზე.

გასწორების ფუნქცია ასევე შეგიძლიათ იხილოთ ტექსტის რედაქტორის ხელსაწყოთა ზოლში. დააწკაპუნეთ სურათზე, რათა ის გააქტიურდეს და აირჩიეთ მარცხნივ ან მარჯვნივ - ტექსტი ლამაზად შემოიხვევს სურათს.

როგორ დავამატო აღწერა სურათის ქვეშ?
WordPress-ში შეგიძლიათ დაწეროთ აღწერა თითოეული სურათის ქვეშ. ამისათვის: დააწკაპუნეთ ფოტოზე, აირჩიეთ „რედაქტირება“ და რედაქტორის ფანჯარაში იპოვეთ ველი „ხელმოწერა“, შეიყვანეთ საჭირო სათაური ან აღწერა.

როგორ აჩვენოთ ფოტოები სვეტებსა და რიგებში?
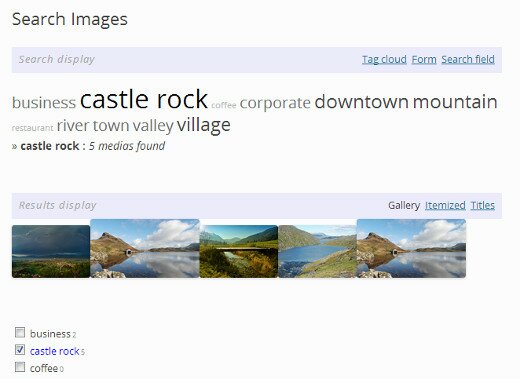
ხშირად მესმის კითხვა, თუ როგორ შეგიძლიათ სურათების ჩვენება სვეტში ან ზედიზედ. იმავდროულად, WordPress-ს აქვს ჩაშენებული ვარიანტი ამისთვის, ე.ი. გალერეის ფუნქცია. იმისათვის, რომ სწორად აჩვენოთ მრავალი სურათი სვეტში ან მწკრივში, თქვენ უნდა შექმნათ გალერეა.
ამისათვის დააჭირეთ ღილაკს დაამატეთ მედია ფაილი.ამტვირთავ ფანჯარაში, რომელიც გამოჩნდება, დააწკაპუნეთ „გალერეის შექმნა“ და ატვირთეთ საჭირო ფოტოები. მას შემდეგ რაც ატვირთავთ თქვენს სურათებს, შეგიძლიათ თითოეული მათგანის მარკირება მონაცვლეობით დაწკაპუნებით და ტექსტის შეყვანით „სათაურში“ ან „სათაურში“ ბლოკში. დარწმუნდით, რომ შეარჩიეთ ყველა საჭირო სურათი და დააჭირეთ ღილაკს "ახალი გალერეის შექმნა".

გალერეის რედაქტირების ფანჯარაში შეგიძლიათ დაამატოთ აღწერა სურათზე (ამისთვის ჯერ უნდა დააჭიროთ მასზე), შეცვალოთ პარამეტრები და შეცვალოთ სურათების თანმიმდევრობა. როდესაც ყველა საჭირო ცვლილებას განახორციელებთ, არ დაგავიწყდეთ დააჭიროთ ღილაკს "გალერეის ჩასმა".

გალერეის კოდი (ძველ ვერსიებში) ან თავად გალერეა ( WordPress-ის ახალი ვერსიები) გამოჩნდება პოსტის რედაქტორში.
თქვენ ასევე შეგიძლიათ დაამატოთ ლამაზი გადახვევის სლაიდერი თქვენს პოსტს. , რაც მომხმარებლებს საშუალებას მისცემს ნახონ მთელი გალერეა გვერდის გადატვირთვის გარეშე.
როგორ დავაფიქსიროთ გამოტოვებული ესკიზი პოსტისთვის?
WordPress-ის ბევრი თემა აჩვენებს პოსტის მინიატურებს მთავარ გვერდზე და არქივის გვერდებზე (არქივები თარიღის მიხედვით და ა.შ.). იმისათვის, რომ არ დაგავიწყდეთ პოსტის რედაქტირების გვერდზე ესკიზების ჩასმა, მარჯვნივ არის ბლოკი სახელწოდებით „გამოქვეყნების მინიატურა“ (იხილეთ ეკრანის სურათი). დააჭირეთ მინიატურების დაყენებას.

თუ ვერ იპოვით ამ მეტა ყუთს, მაშინ ზედა მარჯვენა კუთხეში დააწკაპუნეთ ღილაკზე „ეკრანის პარამეტრები“ და მონიშნეთ ყუთი „გამოქვეყნების მინიატურების“ გვერდით.


როგორ დავაფიქსიროთ პოსტის ორმაგი ესკიზი?
დამწყებთათვის ერთ-ერთი საერთო პრობლემაა ერთდროულად ორი ესკიზის შექმნა ერთი პოსტისთვის. ეს ხდება მაშინ, როდესაც მომხმარებელი ატვირთავს სურათს პოსტის ტექსტში და შემდეგ აყენებს ესკიზს შესაბამის მეტაბოქსში. ეს იწვევს იმ ფაქტს, რომ ზოგიერთ თემაში ერთი და იგივე სურათი ორჯერ იქნება ნაჩვენები, მაგრამ სხვადასხვა ზომებში. აი, როგორ გამოიყურება პრაქტიკაში:

ეს იმიტომ ხდება, რომ WordPress თემების უმეტესობა ავტომატურად აყენებს პოსტზე დამატებულ პირველ სურათს, როგორც ესკიზს, ასე რომ, ზოგჯერ არ არის საჭირო პოსტისთვის მინიატურების დაყენება.
სურათი ძალიან დიდია - როგორ დავჭრათ სურათი ბლოგის რედაქტორში?
სმარტფონებიდან ან კამერებიდან სურათების ჩამოტვირთვისას აღმოჩნდება, რომ ისინი ძალიან დიდია. WordPress-ს აქვს შესანიშნავი ფუნქცია, სადაც ის ავტომატურად ქმნის სამ ზომას თქვენი ატვირთული სურათისთვის: პატარა, საშუალო და დიდი. თუმცა, ზოგჯერ ჩნდება საჭიროება სასურველი ზომის ფოტოს ამოჭრა. რა თქმა უნდა, WordPress არ არის Photoshop, მაგრამ მას ასევე აქვს რამდენიმე ძირითადი ჩაშენებული ფუნქცია, როგორიცაა მასშტაბირება, ამოჭრა და გამოსახულების როტაცია.
ატვირთეთ სურათი: მედიის დამატება » ფაილების ატვირთვა.მარჯვენა მხარეს "ფაილის ოფციებში" ნახავთ ბმულს "რედაქტირება". დააწკაპუნეთ მასზე და აღმოჩნდებით გამოსახულების რედაქტირების ფანჯარაში.

აქ შეგიძლიათ იხილოთ რედაქტორის ძირითადი ფუნქციები: ჩამოჭრა, როტაცია, ზომის შეცვლა და ა.შ.

როგორ ჩავსვათ სურათი WordPress საიტის სათაურში?
თემის სათაურის სურათი WordPress-ში მისი ერთ-ერთი მახასიათებელია. დღესდღეობით, ბევრ თემას აქვს ჩაშენებული მხარდაჭერა ასეთი სურათებისთვის, ამიტომ ვებმასტერებს შეუძლიათ მარტივად შეცვალონ თავიანთი საიტების თემების ძირითადი სურათები. მაგალითად, ნაგულისხმევად Twenty Thirteen თემა მოყვება რამდენიმე სათაურის სურათს და შეგიძლიათ აირჩიოთ ის, რომელიც მოგწონთ საუკეთესოდ.

როგორც ადმინისტრატორს, შეგიძლიათ ატვირთოთ ნებისმიერი სურათი, რომელიც მოგწონთ საიტის სათაურში; ამისათვის მიჰყევით მარშრუტს: გარეგნობა » Header.(ახალ ვერსიაში: თემის პარამეტრები » ჰედერი). WordPress გეტყვით ზომის მოთხოვნებს სურათისთვის, რომელიც შეიძლება გამოყენებულ იქნას საიტის სათაურში. თუ ატვირთავთ სურათს, რომელიც სწორი ზომისაა, ის მოერგება ისე, როგორც უნდა და გამოიყურება ისე, როგორც უნდა, მაგრამ თუ არა, მოგიწევთ მისი მოჭრა სასურველ ზომაზე.
თქვენ შეგიძლიათ ატვირთოთ იმდენი სურათი, რამდენიც საჭიროდ ჩათვლით და ისინი შემთხვევით გამოჩნდება საიტზე, ან შეგიძლიათ აირჩიოთ მხოლოდ ერთი ღილაკზე დაწკაპუნებით. აირჩიეთ გამოსახულება"(აირჩიეთ სურათი).

როგორ დავამატოთ ფონის სურათი?
WordPress-ის ბევრ თემას აქვს არა მხოლოდ სათაურის სურათების მხარდაჭერა, არამედ მსგავსი ფუნქცია საიტის ფონის სურათებისთვის. იმის შესამოწმებლად, აქვს თუ არა თქვენს მიერ არჩეულ თემას ეს ფუნქცია, გადადით ადმინისტრაციულ პანელზე. გარეგნობა,უნდა იყოს ბმული "ფონი".

ატვირთეთ ნებისმიერი სურათი, რომელიც მოგწონთ თქვენი კომპიუტერიდან ან აირჩიეთ ფაილების ბიბლიოთეკიდან. სურათების არჩევის შემდეგ, თქვენ შეძლებთ საიტის წინასწარ დათვალიერებას და ასევე შეძლებთ ფონის სურათის რედაქტირებას. მაგალითად, შეგიძლიათ გააკეთოთ სტანდარტული ფიქსირებული ან კრამიტით მოპირკეთებული ეკრანი, ან შეგიძლიათ მისი გადახვევა. შეინახეთ ცვლილებები და ნახეთ, როგორ გამოიყურება ყველაფერი.
როგორ მოვძებნოთ უფასო სურათები ვებსაიტისთვის?
სურათებით პოსტები გაცილებით შთამბეჭდავად და საინტერესოდ გამოიყურება. თუმცა, რა თქმა უნდა, ყველა ჩვენთაგანს არ გვაქვს საკუთარი უნიკალური ფოტოები იმ პოსტებისთვის, რომლებსაც ვაქვეყნებთ და ამიტომ უნდა ავიღოთ ისინი ინტერნეტიდან. ჩნდება კითხვა, სად ვიპოვოთ ლამაზი და რაც მთავარია უფასო სურათები, რომლებიც შეგიძლიათ გამოიყენოთ თქვენს ვებგვერდზე ლეგალურად? საბედნიეროდ, არსებობს მრავალი საფონდო სურათი, სადაც შეგიძლიათ იპოვოთ უფასო სურათები თქვენი გემოვნებით.

როგორ დავამატო ტეგები სურათებზე?
თუ თქვენ გაქვთ საიტი, სადაც სურათები და/ან სხვა მედია ინფორმაცია არის მთავარი შინაარსი, მაშინ ადრე თუ გვიან მიხვდებით, რომ WordPress-ს აქვს საკმაოდ შეზღუდული რაოდენობის ფუნქციები სურათების ორგანიზებისთვის. ამიტომ, ამ შემთხვევაში, კატეგორიულად გირჩევთ გამოიყენოთ ტეგები, რათა ვიზიტორებს გაუადვილდეთ ნავიგაცია თქვენს შინაარსში. ამისათვის თქვენ უნდა ჩამოტვირთოთ და გაააქტიუროთ Media Tagger მოდული .
ამ მოდულის მნიშვნელოვანი უპირატესობა ის არის, რომ მას შეუძლია გამოქვეყნებული პოსტის ტეგების გამოყენება სურათებზე. თუ ადრე არ გქონიათ რეგისტრირებული ტეგები, მაშინ ამის გაკეთება მოგიწევთ პოსტები » ტეგები.დანამატს ასევე გააჩნია ჩაშენებული საძიებო ვიჯეტი, რომელიც შეიძლება დაემატოს თქვენს გვერდითა ზოლს ან ვიჯეტის ნებისმიერ სხვა ზონას, ასე რომ თქვენს მომხმარებლებს შეუძლიათ დაათვალიერონ სურათები მათ მიერ არჩეული ტეგების საფუძველზე.

როგორ ჩავსვათ სურათები მესამე მხარის რესურსებიდან?
როგორც წესი, ეს კითხვა ჩნდება ვებსაიტის ერთი ადგილიდან მეორეზე გადატანისას. ხდება ისე, რომ გადაადგილებისას სურათები ძველ ადგილას რჩება. ყველაზე ხშირად, ბლოგების ყოფილი მფლობელები პლატფორმებზე, როგორიცაა Joomla, Tumblr და WordPress.com, ამ პრობლემას აწყდებიან. ასევე ხდება, რომ სურათები სწორად არის ნაჩვენები ახალ ადგილას, მაგრამ იტვირთება მესამე მხარის (წინა) რესურსიდან. ამ პრობლემის გადასაჭრელად ჩამოტვირთეთ და გაააქტიურეთ იმპორტის გარე სურათების მოდული. დანამატი დაასკანირებს თქვენს ყველა პოსტს და აჩვენებს მესამე მხარის რესურსიდან გადმოწერილ ყველა სურათს. თქვენ შეგიძლიათ ყველა თქვენი სურათის იმპორტი ერთდროულად ღილაკის დაჭერით.

როგორ დავაყენოთ მოთხოვნა WordPress-ში პოსტისთვის მინიატურების დასაყენებლად?
საიტის გაშვებისას, სადაც რამდენიმე ავტორი აქვეყნებს თავის სტატიებს, შეიძლება შეგხვდეთ პრობლემა, რომ მათ დაავიწყდეთ პოსტისთვის ესკიზის დაყენება. თუ გსურთ შეახსენოთ თქვენს ავტორებს ან საკუთარ თავს მინიატურების დაყენება, უბრალოდ ჩამოტვირთეთ და გაააქტიურეთ Require Featured Image დანამატი. აქ არაფრის კონფიგურაცია არ არის საჭირო, მოდული "მუშაობს ყუთში". როგორც კი გააქტიურებთ, ყოველ ჯერზე, როცა გსურთ პოსტის გამოქვეყნება, რედაქტორის ფანჯარაში გამოჩნდება შეხსენება პოსტისთვის ესკიზის დასაყენებლად, ე.ი. ჩანაწერი არ გამოქვეყნდება ესკიზის გარეშე, მაგრამ შეინახება მხოლოდ მონახაზებში.

როგორ დავაკონფიგურიროთ ფუნქცია ნაგულისხმევი ესკიზის დასაყენებლად?
მინიატურების პოვნა, რომელიც შესანიშნავად ერგება ჩანაწერს, საკმაოდ პრობლემური ამოცანაა. ზოგჯერ ამისთვის დრო არ რჩება და თუ პოსტს ესკიზის გარეშე დატოვებთ, საიტი არ გამოიყურება ლამაზად. ამიტომ, თუ არ გაქვთ სპეციალურად შერჩეული მინიატურა, მაშინ იდეალური გამოსავალია WordPress-ში ფუნქციის დაყენება, რომ ავტომატურად გამოიყენოს სურათი, როგორც ესკიზი.
საოცარი ფუნქცია WordPress-ში!
დავიწყებ ნულიდან. ასე რომ, ჯერ უნდა გესმოდეთ განსხვავება ესკიზებსა და ჩვეულებრივ პოსტ სურათებს შორის. ესკიზი არის პოსტის წინასწარი გადახედვის მსგავსი; ის შეიძლება არც კი იყოს გამოყენებული თავად პოსტში.
დავუშვათ, რომ თქვენ გაქვთ რაიმე სახის კატეგორია და ამ კატეგორიის გვერდზე, რამდენიმე პოსტის წინ (და შესაძლოა თითოეულის წინ) არის რაიმე სახის სურათი, რომელიც არსებითად არის პოსტის გადახედვა, ე.ი. მინიატურული. თუ ერთ-ერთი პოსტის გვერდზე გადავალთ, შეიძლება ეს სურათი მის შინაარსში ვიპოვოთ ან არ აღმოვაჩინოთ.
ზოგადად, კარგი, მოკლედ, მინიატურა არის გადახედვის სურათი პოსტებისთვის, რომლებიც:
- შეიძლება იყოს ან არ იყოს გამოყენებული პოსტის კონტენტში,
- შეიძლება გამოჩნდეს პოსტის ბმულთან ერთად კატეგორიების, ტეგების, არქივების და ა.შ. გვერდებზე,
- შეიძლება ავტომატურად დარეგულირდეს გარკვეულ ზომაზე (ვგულისხმობ გამოსახულების გარჩევადობას),
ფაქტობრივად, თქვენ შეგიძლიათ გამოიყენოთ იგი ვებსაიტის ფონად, ე.ი. თითოეულ ჩანაწერს აქვს საკუთარი ფონი.
ნაბიჯი 1: ჩართეთ მინიატურების მხარდაჭერა თქვენი WordPress თემისთვის
იმისათვის, რომ გამოიყენოთ ესკიზები თქვენს საიტზე, ჯერ უნდა ჩართოთ ისინი, რადგან ნაგულისხმევად ეს ფუნქცია გამორთულია.
ყველაფერი რაც უნდა გავაკეთოთ ესკიზების გასააქტიურებლად არის კოდის შემდეგი სტრიქონის ჩასმა თქვენს functions.php ფაილში (ამ სახელით ბევრი ფაილი შეიძლება იყოს - ჩვენ გვჭირდება ის, რომელიც მდებარეობს პირდაპირ საქაღალდეში თქვენი მიმდინარე თემით).
თუ არ გსურთ ესკიზების ერთდროულად გამოყენება, შეგიძლიათ დააკავშიროთ ისინი, მაგალითად, მხოლოდ პოსტებისთვის:
ან მხოლოდ პოსტებისთვის და მხოლოდ გვერდებისთვის:
| add_theme_support( "post-thumbnails" , array ("post", "გვერდი") ); |
შესაძლებელია თუ არა მინიატურების მინიჭება WordPress ტაქსონომიას?
სტანდარტული საშუალებებით - არა. თქვენ შეგიძლიათ გამოიყენოთ ნებისმიერი დანამატი, რომელიც ამატებს (კატეგორიების და ტეგების ჩათვლით), ან დაწეროთ სურათის URL თქვენი კონკრეტული ტაქსონომიის ელემენტის აღწერაში.
ნაბიჯი 2. როგორ დავაყენოთ ესკიზი პოსტისთვის?
ზოგადად, ადმინისტრაციული პანელის მეშვეობით ესკიზების დაყენების ორი გზა არსებობს. ისინი განსაკუთრებით არ განსხვავდებიან ერთმანეთისგან - შეგიძლიათ გამოიყენოთ ის, რაც უფრო მოსახერხებელი გეჩვენებათ.
მეთოდი 1. მეტაბოქსი „გამოქვეყნების მინიატურა“
ის ასეთია:
">"> |
ეს მაგალითი აჩვენებს პოსტის სათაურებს (ფუნქციას) და პოსტის ესკიზებს ბმულებით (ფუნქციით) თავად პოსტთან.
იგივე მაგალითი ფუნქციისთვის:
">"> |
მინიატურების URL-ის მიღება wp_get_attachment_image_src() და get_post_thumbnail_id()
თუ გჭირდებათ დახმარება თქვენი ვებსაიტის ან შესაძლოა ნულიდან განვითარებისთვის - .
ბევრი საიტი იყენებს მინიატურულ სურათებს კონკრეტული სტატიის თემის საილუსტრაციოდ. ეს საშუალებას გაძლევთ მიანიჭოთ საიტს მეტი ფერი, გახადოთ ის უფრო პროფესიონალურად და თანმიმდევრულად და ასევე დააინტერესოთ ვიზიტორი მასალის ნახვით.
თუ თქვენ ხართ ვებსაიტის მფლობელი, რომელიც მუშაობს WordPress-ზე, მაშინ არ გაგიჭირდებათ რაიმე სურათის ჩვენება პოსტის ან გვერდის მინიატურად, რადგან ეს ფუნქცია ნაგულისხმევად არის ჩაშენებული სისტემის ბირთვში.
უფრო მეტიც, ის საშუალებას გაძლევთ გამოიყენოთ გარკვეული დამუშავება წინასწარი გადახედვის გამომავალი უფრო სათანადოდ მოსარგებად, თქვენი საიტის დიზაინის გათვალისწინებით.
WordPress-ში პოსტზე ან გვერდზე გადახედვის სურათის დამატება
WordPress-ში პოსტის ან გვერდის შინაარსის საილუსტრაციოდ სურათების ჩვენება საკმაოდ მარტივია. ამისათვის, ახალი ჩანაწერის შექმნისას, თქვენ უბრალოდ უნდა დააჭიროთ ღილაკს "მინიატურების დაყენება", რომელიც მდებარეობს რედაქტორის ფანჯრის ქვედა მარჯვენა მხარეს.
თქვენს წინაშე გამოჩნდება pop-up ფანჯარა, სადაც შეგიძლიათ ატვირთოთ სურათი თქვენი კომპიუტერიდან ან აირჩიოთ ერთი WordPress ფაილური ბიბლიოთეკიდან. ამის შემდეგ შეგიძლიათ დააყენოთ ისეთი პარამეტრები, როგორიცაა:
- სათაური – ჩნდება კურსორზე ასვლისას;
- ხელმოწერა – შეიძლება გამოჩნდეს სპეციალური კოდის გამოყენებით;
- alt ატრიბუტი – ალტერნატიული ტექსტი, რომელიც ნაჩვენებია დაკარგული სურათის ნაცვლად;
- აღწერა - სურათის შინაარსის მოკლე აღწერა.
გარდა ამისა, ასევე შესაძლებელია სურათის რედაქტირება მისი მასშტაბის შეცვლით ან სასურველ ზომაზე მოჭრით. უბრალოდ უნდა აღინიშნოს, რომ ზომა ასევე შეიძლება განისაზღვროს დამონტაჟებული თემით, მაშინ ეს ცვლილებები არ იმოქმედებს შედეგზე. გარდა ამისა, არის ერთი მნიშვნელოვანი ნიუანსი – ზოგიერთი შაბლონი იყენებს დიდი წინასწარი გადახედვის გამოსავალს პოსტისთვის მთავარ საიტზე და მცირეს პოსტის შინაარსში, ან პირიქით.
პოსტებში დუბლიკატი სურათების პრობლემა
თუ WordPress-ში პოსტისთვის მინიატურას დააყენებთ, ზოგიერთი თემა აჩვენებს მას არა მხოლოდ მთავარ გვერდზე პოსტების სიაში, არამედ ერთი პოსტის გვერდზეც. ამრიგად, თუ გსურთ განათავსოთ ერთი და იგივე სურათი პოსტის შიგნით, მაგრამ განსხვავებული ზომით, ის დუბლიკატს ჰგავს.
ამ გაუგებრობის გამოსწორების ორი გზა არსებობს. თქვენ შეგიძლიათ წაშალოთ სურათი, რომელიც თქვენ ხელით განათავსეთ პოსტში, ან გამორთოთ გადახედვის სურათების ავტომატური ჩვენება შინაარსში. ამის გაკეთება საკმაოდ მარტივია, მაგრამ თქვენ დაგჭირდებათ ცოტა ჩათხრა დაინსტალირებული თემის კოდში.
პოსტის შინაარსიდან მინიატურების ამოსაღებად, პირველ რიგში, თქვენ უნდა იპოვოთ კოდის ხაზი, რომელიც პასუხისმგებელია მის გამომუშავებაზე. ამის შემდეგ დააყენეთ პირობა, რომლითაც ის გამოჩნდება მხოლოდ მთავარ გვერდზე ან კატეგორიაში.
ამ ხაზის მდებარეობა შეიძლება განსხვავდებოდეს, მაგრამ თქვენ ყოველთვის უნდა დაიწყოთ თქვენი ძებნა „Single.php“ ფაილით. მაგალითად, სტანდარტული Twenty Sixteen WordPress შაბლონის გამოყენებით, თქვენ უნდა გახსნათ კოდის რედაქტორი, რომელიც მდებარეობს ადმინისტრაციული პანელის „გარეგნობის“ განყოფილებაში. აქ თქვენ უნდა გახსნათ "Single.php" ფაილი და იპოვოთ ხაზი კოდში, რომელიც პასუხისმგებელია შინაარსის ჩვენებაზე. ეს ასე გამოიყურება:
get_template_part("თარგი-ნაწილები/შინაარსი", "ერთად");
ამ სტრიქონიდან ირკვევა, რომ თქვენ უნდა გააგრძელოთ ძებნა "content-single.php" ფაილში. როდესაც ამ ფაილს რედაქტორში გახსნით, ნახავთ ამ ხაზს:

ეს არის ის, ვინც პასუხისმგებელია ცალკე სტატიის გვერდზე ესკიზის ჩვენებაზე. გაითვალისწინეთ, რომ ეს ხაზი შეიძლება განსხვავებულად გამოიყურებოდეს კონკრეტული შაბლონიდან გამომდინარე, მაგრამ ის უნდა შეიცავდეს სიტყვებს „პოსტი“ და „მინიატურა“. თქვენ უბრალოდ უნდა შეცვალოთ ეს ხაზი:
ყველაფერი საკმაოდ მარტივია, მაგრამ თითოეულ კონკრეტულ შემთხვევას შეუძლია პრობლემების დამატება. ამიტომ, ზედმეტი თავის ტკივილისგან თავის დასაღწევად, ცვლილებების შეტანამდე უნდა გააკეთოთ თქვენი საიტის სარეზერვო ასლი.
ჩართეთ ესკიზების მხარდაჭერა შაბლონში
მიუხედავად იმისა, რომ ეს არის WordPress-ის ჩაშენებული ფუნქცია, ის იმუშავებს მხოლოდ დაინსტალირებული შაბლონის მხარდაჭერის შემთხვევაში. WordPress-ის თითქმის ყველა თანამედროვე შაბლონი მხარს უჭერს ამ ფუნქციას, მაგრამ ზოგჯერ არის გამონაკლისები. ამ შემთხვევაში, თქვენ შეგიძლიათ ჩართოთ წინასწარი გადახედვის გამომავალი. ამისათვის თქვენ უბრალოდ უნდა დაამატოთ რამდენიმე ტეგი თქვენს შაბლონის ფაილებს.
პირველ რიგში, თქვენ უნდა გახსნათ "functions.php" ფაილი, რომელიც მდებარეობს თემის საქაღალდეში და დაამატეთ შემდეგი ხაზი:
add_theme_support ("პოსტ-მინიატურები");
ეს საშუალებას მისცემს შექმნას პოსტის ან გვერდის ესკიზის ჩვენება. თუ გსურთ ჩართოთ ეს ფუნქცია მხოლოდ ჩაწერისთვის, თქვენ უნდა დაამატოთ შემდეგი ხაზი:
add_theme_support ("პოსტ-მინიატურები", მასივი("პოსტი"));
მაგრამ მხოლოდ ასეთი გვერდისთვის:
add_theme_support ("პოსტ-მინიატურები", მასივი("გვერდი"));
შემდეგი, თქვენ უნდა მიუთითოთ ზომები WordPress ფუნქციების მიერ შემოთავაზებული ორიდან ერთ-ერთი მეთოდის გამოყენებით: პროპორციული ზომის შეცვლა ან დაჭრა. პირველ შემთხვევაში, გამოსახულება პროპორციულად (დამახინჯების გარეშე) შეკუმშული იქნება, სანამ არ შეესაბამება მითითებულ სიგანეს და სიმაღლეს. მაგალითად, თუ ორიგინალური სურათი არის 100 × 50 და თქვენ მიუთითეთ 50 × 50, მაშინ შედეგი იქნება 50 × 25. პირველი მეთოდის კოდი ასე გამოიყურება:
set_post_thumbnail_size(50, 50);
ამ მეთოდის უპირატესობა ის არის, რომ სურათები სრულად იქნება ნაჩვენები. მინუსი არის ის, რომ ისინი ყველა იქნება სხვადასხვა ზომის, რაც ყოველთვის არ ემთხვევა საიტის დიზაინს. მაგრამ მათი შეზღუდვა შესაძლებელია მხოლოდ სიგანით, თავდაპირველი სიმაღლის დატოვება. ეს შეიძლება გაკეთდეს უბრალოდ დიდი რიცხვის მეორე პარამეტრად მითითებით, მაგალითად, 9999. 
ზომის შეცვლის მეორე გზა არის მორთვა. ამ შემთხვევაში, გამოსახულება იჭრება ისე, რომ მოერგოს სამიზნე ასპექტის თანაფარდობას და შემდეგ შეკუმშულია მითითებულ პარამეტრებზე რაც შეიძლება ახლოს. ამ მეთოდის კოდი ასე გამოიყურება:
set_post_thumbnail_size(50, 50, true);
აქ უპირატესობა ის არის, რომ ყველა სურათი ერთნაირი იქნება, მაგრამ მინუსი ის არის, რომ სურათის ნაწილი ამოიჭრება და ამან შეიძლება დიდად იმოქმედოს მის შინაარსზე და დაამახინჯოს კიდეც მისი მნიშვნელობა.
ახლა, როდესაც ყველა პარამეტრი დაყენებულია, რჩება მხოლოდ ესკიზის ჩვენება დაყენებულ თემაში. ამისათვის თქვენ უნდა დაამატოთ კოდის მცირე ხაზი იმ გვერდების ფაილებს, რომლებზეც გსურთ ამის გაკეთება. ხაზი ასე გამოიყურება:
დასკვნა
ეს სტატია გთავაზობთ მხოლოდ ძირითად პარამეტრებს, რომლითაც შეგიძლიათ შექმნათ პოსტის შინაარსის ყველაზე შესაფერისი ილუსტრაცია WordPress-ში თქვენი ვებსაიტის დიზაინისთვის. აქ აღწერილი ნაბიჯების გარდა, თქვენ ასევე შეგიძლიათ მოაწყოთ ნაგულისხმევი ესკიზის ჩვენება ყველა პოსტისთვის, განათავსოთ მასზე რაიმე ხელმოწერა ან თუნდაც დაამატოთ რამდენიმე განსხვავებული სურათი ერთ სტატიაში.